Unlock the 🔑 key to Prototype and Prototype Chaining 🔐 in JavaScript ❤️.
JavaScript is a prototype-based language. So here, we will do the must-covered topic: What is a prototype and prototype chaining in JavaScript?
What is a prototype and prototype chaining? ⚠🧐
In MDN, it mentions that "Prototypes are the mechanism by which JavaScript objects inherit features from one another". This single line will tell very much about it in the coming examples to us.
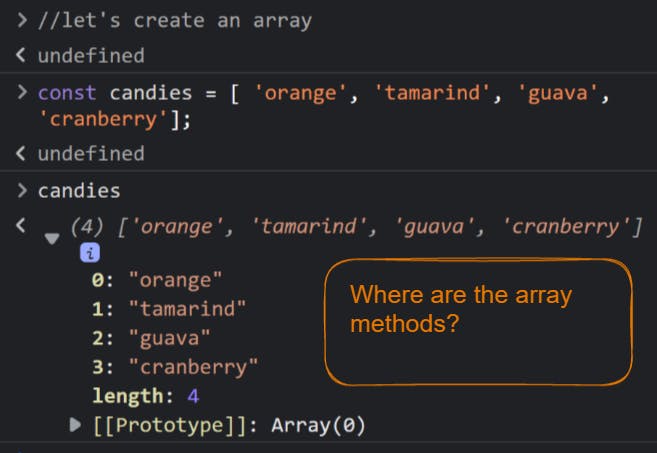
Let's create an array
candies. We know that we can use different array methods likepush(),unshift(),filter(),map()and so on.
On the browser console, we click on that dropdown of the array but we don't find any array methods in this dropdown that we get to access in our use cases, right? Where are these array methods then?

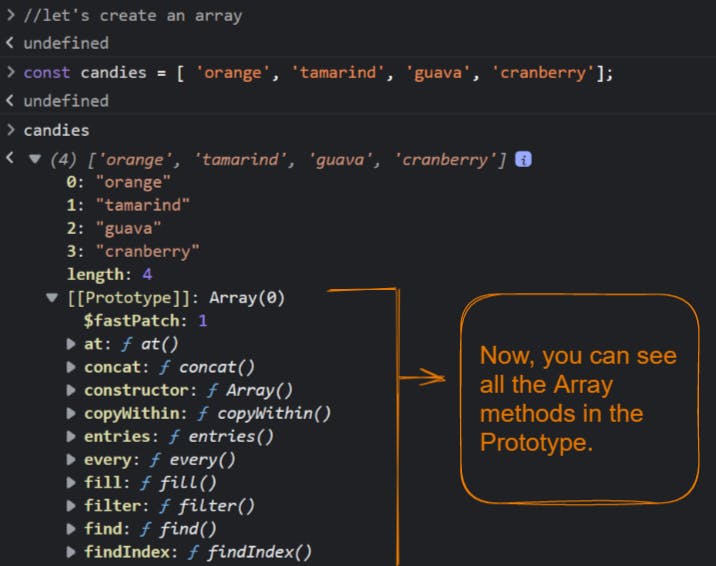
You can have an idea now that these exist in the prototype. Indirectly, these were hidden from us that we inherit from
Array.prototype.
It resulted
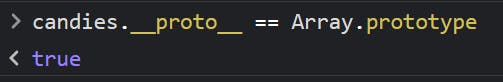
truewhen we accessedcandiesby using__proto__to check if it inherits properties from an Array prototype.You can also check in MDN that we get to see those methods mentioned this way:
Array.prototype.filter()
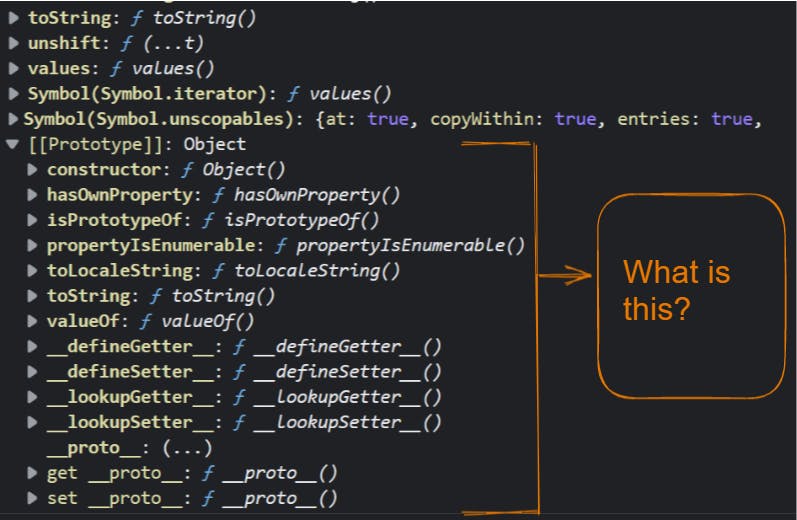
Above, there is a dropdown in
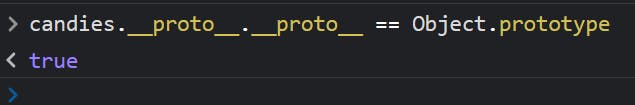
Array.prototypeand here, we are looking at aprototypeof anArray.prototypewhich is anObject.prototype. Below result will prove that Arrays are also a special type of object.
And finally, you will find
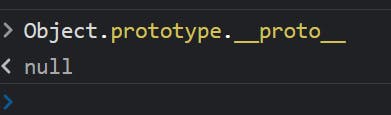
Object.prototypeon top of the chain. If you try to find the prototype ofObject.prototype, it will point tonull.
This is what we call prototype chaining or prototype inheritance. Also, the self-explanatory example itself simplified that the object from where the properties and methods are inherited is called a prototype and "everything in javascript is built upon the prototype".
Is everything in javascript an Object? 🤔
A non-primitive datatype
Objectand other primitive datatypes likeStringcarry inbuilt methods, right? Their methods are also hidden under the hood of the prototype only. However, If I say that nearly all objects in JavaScript are instances of an Object, you would counter that a String is not an object but a primitive. Well, this is a genuine question because we take hold of this commonly used phrase "Everything in Javascript is an object" and seem to include primitives in"Everything".which should fall into the non-primitive datatype category (Objects).At first, I couldn't wrap my head around this small nugget but had to consume it since this javascript is beautiful after all! and sometimes weird too, to relatively new as well as experienced developers.
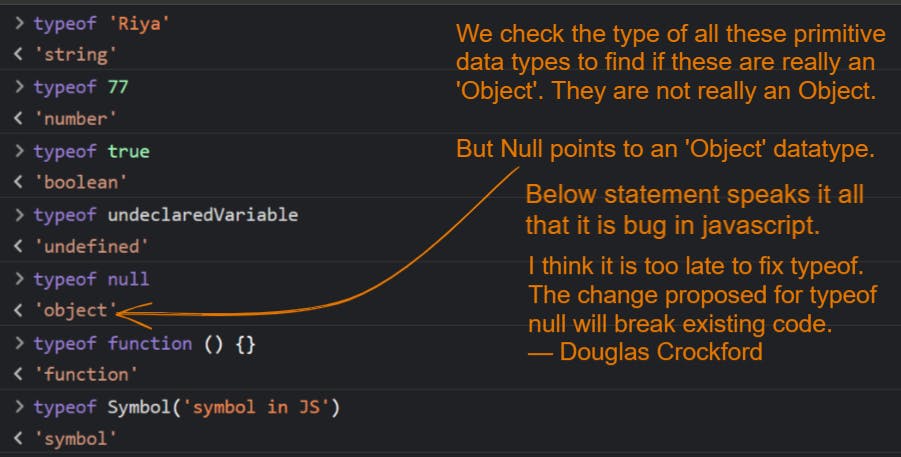
There is an operator in javascript to find a
typeof({})datatype originally. First, let's do that for you.
So, '
Null' is not an object but a bug. 🐞We have proved primitive data types are not objects and it probably would have been getting on your nerves because, on the other hand, we just focused on "everything in javascript in an object". Why would you do that to me? Why? 😢

First, let's consider
'String'for understanding this with a simple piece of code.
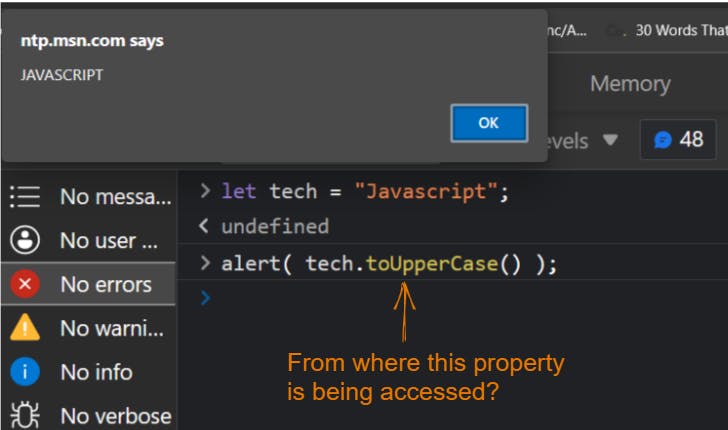
No worries, I will let the cat out of the bag. We created a variable
techthat contains string"Javascript"and could access a property.toUpperCase. Because just like any other non-primitive datatype, primitive datatypes can also access properties as these also have prototypes they inherit from. They are primitives and behave like an object.

Primitive data types are not real objects, the saying misleads you into it and the biggest difference is that primitive datatypes are immutable.

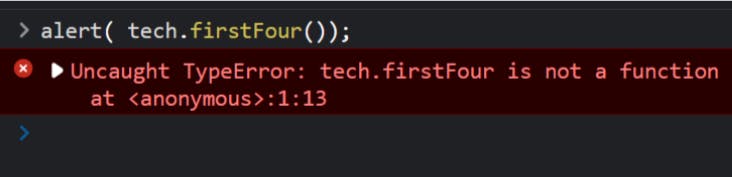
We just tried out another property randomly something like that
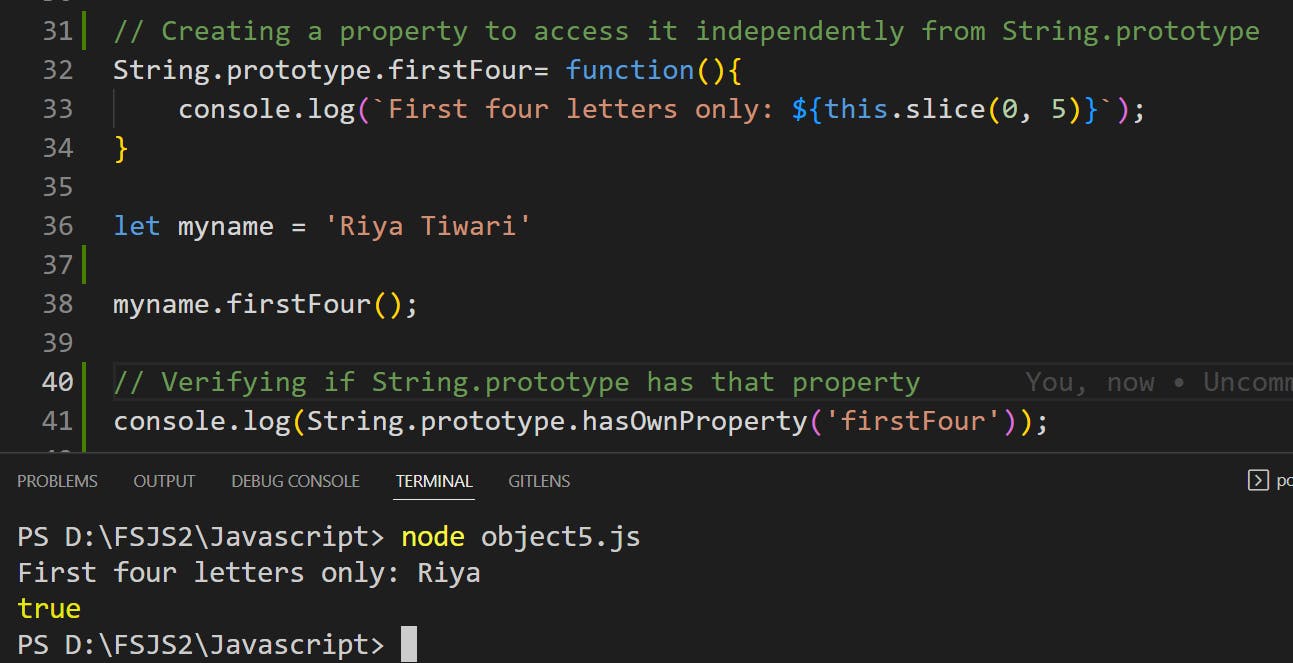
.firstFour()which gets an error because there is no such property thatString.prototypehas. That means, variables containing string datatype also inherit properties theString.prototype, so why don't we try out injecting our.firstFour()property into aString.prototypeand inherit it by creating an instance. This.firstFour()will give us the value of four letters only of any word. Seems interesting?

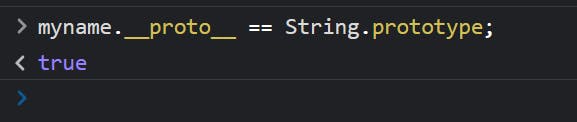
See we just did it,
.firstFourdidn't exist earlier. Also, verified thatmynameobject has access to inherit properties fromString.prototype. So, how was it?

- Why did we come this far and consumed this whole nugget? Because the prototype concept used in javascript has the advantage of less memory creation. We don't reuse the code or recreate a new object each time, instead, we create instances of an object. I hope it makes sense.
Conclusion 🌟
This article seems like a roller-coaster ride to give a thrilling experience of under-the-hood concepts; prototype and prototype-chaining which are asked in the interviews and bubble-burster about the primitive data types being as real objects in the misleading statement. Although we just considered arrays and strings in code snippets, maybe we will try objects and functions in the next article.
I hope you feel confident enough after reading this article and if not, do you have any feedback for improvements? I would be happy to hear those. Until then Happy coding. Stay tuned, see you in the next article. 😁
