Spare your five minutes under the cover of JAVASCRIPT! ⏰
Do you also ever happen to wonder how peculiar JavaScript from other languages is and beautiful and versatile? Spare your five minutes to check out.
What is JavaScript ❤️?
When we go to a website, we see the HTML and CSS files being rendered on the webpage which shows us the design and colorful layout. Well! of course we do interact with features also displayed on that colorful design & layout and how do we do this? It is a javascript file executed on the browser. We need to go far for this now. Let's go!
How the code in a .js file is executed by the browser 🤔?
Have you noticed that, unlike other languages, javascript doesn't require anything to install and execute the code? How does the browser do then? JavaScript Runtime! What is the runtime? It is nothing but an environment that is capable of running your javascript code. So, The javascript code can be executed anywhere if you have Javascript runtime.
Yes, you got it now, every browser has its runtime environment which allows our program to execute it. Several components in this javascript runtime environment are embedded and interact with each other, which we will understand later.
Let's talk about Javascript Engine which is the nitty-gritty of the javascript environment among all the components. It is a powerful weapon that turns human-readable code into machine-readable code, ones and zeroes. SpiderMonkey was the first javascript engine created when Brendan Eich created JavaScript. It is used in the Firefox browser. Every browser has its javascript engine. They all follow the standard set by the ECMAScript standards for the javascript code implementation. Major browsers and their javascript engine:
| Browser | Javascript Engine |
| V8 | |
| Microsoft Edge | Chakra |
| Safari | Nitro |
Now you might want to ask: what if we want to get the javascript code run and executed outside the browser? Let's go and dive into it.
- So far we have understood that this engine is a core part of the web browser runtime environment. If we take this engine out and embed it inside a different environment that is outside of the (client-side) user's web browser, it will be a way to run the javascript code outside the browser. So, this is where Node.js server-side run-time environment comes into the picture which uses Google's V8 engine. However, the Node.js run-time environment, of course, won't have other runtime environment components like Web APIs which are present in web browser runtime and so, instead, it has multiple c+ bindings and a thread pool.
Note: We will get into much detail about what are other components like Web API besides the javascript engine in the context of browser runtime in our next article.

- So, in simple terms, it can be understood that javascript code implementation can take place in different locations which looks like an 🫶 Omnipresent Javascript!

What does the javascript engine do ❤️?
The Javascript engine has a parser that initially checks the syntaxes of the javascript code if it is free from errors like the identifiers shouldn't start with numbers and identifiers cannot be named on reserved keywords and so on. If there is any error found, then the browser passes the error at this moment only.
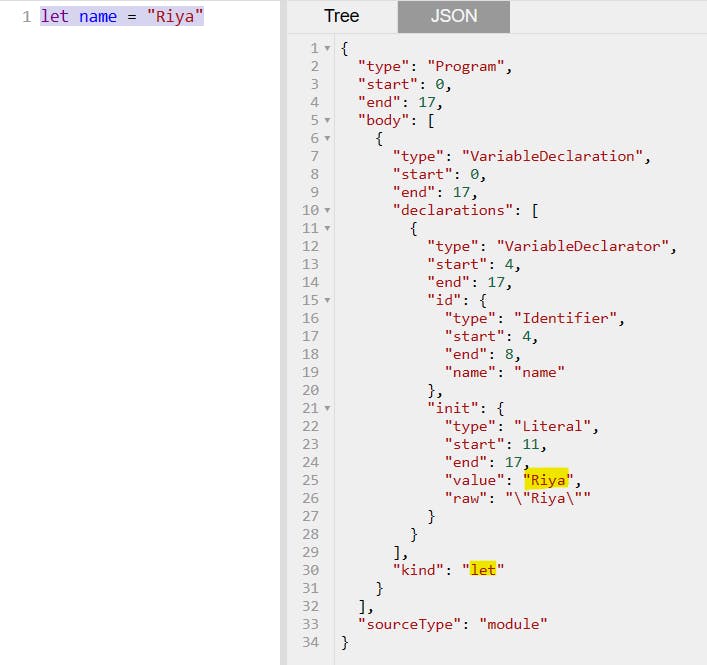
If no error is found in the syntax, the parser now produces a data structure called an Abstract Syntax Tree, with its help, it optimizes the javascript code into a machine-readable code that is understood by the processor in our system. Later, the actual piece of code that we had written is run and executed. Check out this below-resulting tree of just this single piece of code
let name = "Riya".
Now, we will expand more on that important part where our javascript code is ready to be executed. So, how and in what order this javascript engine runs and executes the code, i.e. the execution context?
What is an execution context 📦?
- When a javascript engine executes the code, it creates an execution context which is nothing but a container or a special environment where the entire code is executed and evaluated.
There are two components in this execution context:
1. Memory Creation 🧠
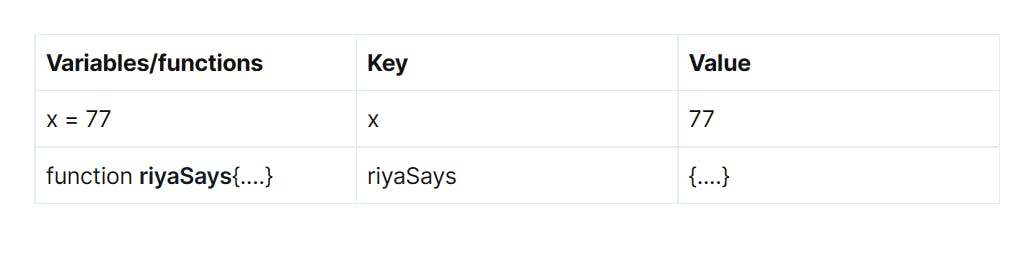
Memory creation is the first phase which is where our variables and functions are stored in the form of key-value pairs. This component is also known as variable environment.
Let's take an example:

2. Code Component 🧵
- The Code component is also known as the thread of execution where the code gets executed line by line like a thread. You might know that other languages are multi-threaded. However, Javascript is not. Yes, let's go further to know what it is.
JavaScript and a tasty example 🥪!
Javascript is a synchronous and single-threaded language which means every piece of code must be executed in a sequence one by one which also must be in a specific order.

Don't worry! We will get more words on it.
Let's say a JavaScript Engine is a sandwich maker, which has to execute the function of toasting bread nicely and serving you the sandwich. But It can't toast the next bread stacked up on a plate until it is done with the previous one occupying its container and getting you that one made ready. It can only do in in the specific order of bread stacked up on a plate.

Yes, you got it right, that this whole nature of it will make you wait for a long. A tasty example? I know! 😁
Conclusion 🌟
I hope you have enjoyed reading this article that I began writing because I wanted to understand what was the javascript runtime environment and if is it the same as the javascript engine. So, in a nutshell, we understood that the javascript engine is the heart of the javascript runtime and there are other components also in the runtime environment(context of the browser) which will be covered in the next article. We also got to know the execution context that the javascript engine creates as soon as the code becomes ready to be executed. There is much more for us to go into the execution context and also, call stack in detail with code examples. Hopefully, I will cover all these in the next article. See you soon!
🤓Thank you for coming this far. If you have any feedback, don't forget to leave it in the comments section. I would be happy to check it out. Till then, Happy Coding 💻and have a huge sandwich treat 😋*! Haha!*