Making CSS Positions Easy Once & For All.
This article will help you in placing the elements at the right place rather than juggling with them and then placing after a lot of hit and trials.
CSS Position Property
The CSS Position Property lets us set the position of any element at any given place on the webpage. Just like, we arrange things in our daily life as per our needs, e.g., placing things arranged in our house, packing our bags neatly, setting our dinner plates and many more things are there which showcase positioning.
Normal flow
What do we mean by the term normal flow? The term itself simplifies that there is no order or arrangement of items where they are placed. Just like we unpack the shopping items and shove them out of the bag just to check them as given in the bill list. They are at that moment not placed but in the state of a normal flow until we put them in their already defined places like grocery items in the kitchen, stationery items in the study room and so else. Similarly, when want to design a webpage, some elements are in the normal flow until we use the CSS position property to define their place.
Types of CSS Positions
Static Position
It is the default position which we just learned about the elements positioned according to the normal flow on the webpage. If I write the value static of position along with left, right, top, bottom, and z-index properties in the below code, will it move according to the values assigned to these properties?
.cloud-image{
position: static;
top: 1000px;
right: 100px;
z-index: 10
}
We can make a note now, that top, right, and z-index does not affect the static position.
Relative Position
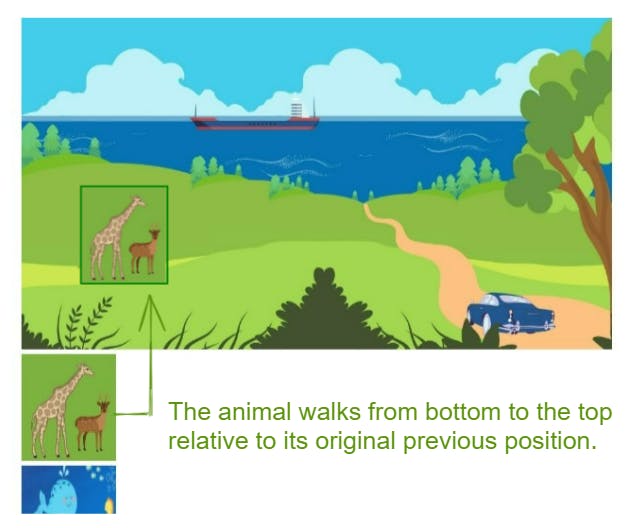
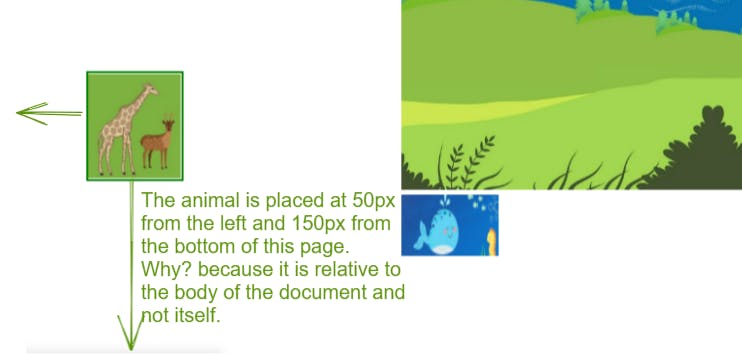
Relative position is similar to the static position in the context of normal flow, but the top, left, right, bottom, and z-index properties have an effect on its result position. In the given below image, we will use relative value in position to move the animal from the bottom to the green landscape relative to its current position. 🦒
.animal-image{
position: relative;
left: 50px;
bottom: 150px;
}

Absolute Position
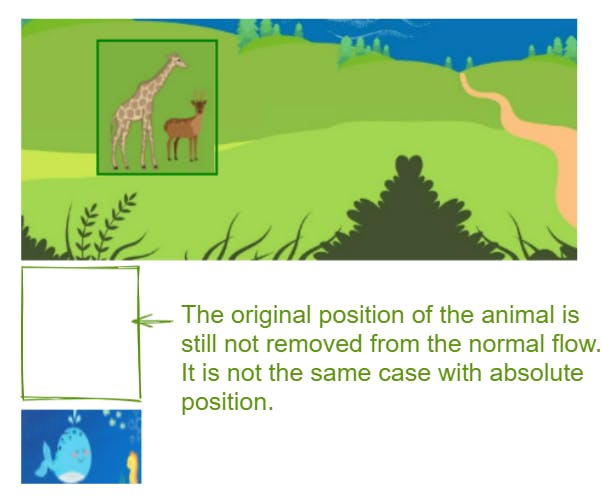
Absolute position may look confusing at first to understand, however, I will try to make it simpler. Now we have become familiar with this landscape, we are left with a fish to put inside the pond, and we will do it using the absolute position. But I know you have got a question, why can't we do the same using relative position as we did with animals? Give it a moment, to check the below image of relative value which is differentiating itself from the absolute position.

So, maybe? Now, it becomes clear that the absolute position removes elements from the normal flow. 🤨

Let us try the previous code and replace it with absolute value in the position property without any changes in other properties and take notice of what happens next. 🤔

.animal-image{
position: absolute;
left: 50px;
bottom: 150px;
}

Also, did you notice that the fish took the original position of the animal where it was placed before we applied the absolute value? It is simply because the absolute position removes elements from the normal flow. I hope, this has started making some sense now.

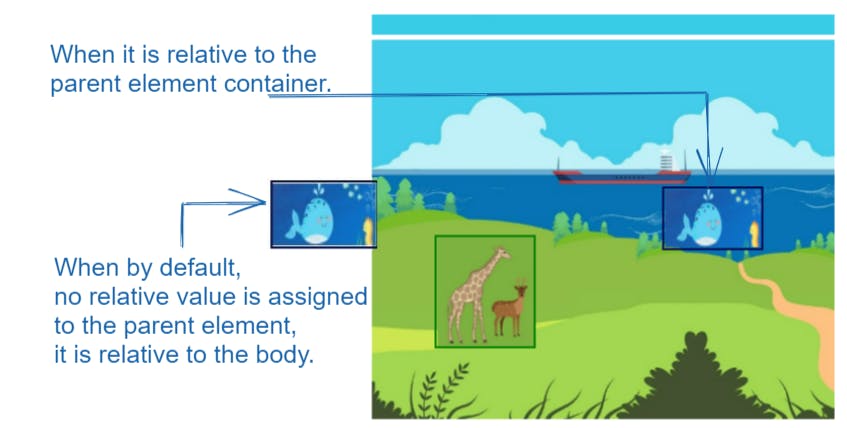
Cool! Now we will move the fish to the pond by defining the value of position: absolute and it will be relative to its parent element container. Time to make the fish 🐳go to its happy place. Haha! 😁
.container{
position: relative;
}
.fish-image{
position: absolute;
top: 320px;
left: 230px
}
What if we don't assign the relative value to the position property of the container?


So, yes, we have understood how the absolute position works and is different from the relative position.
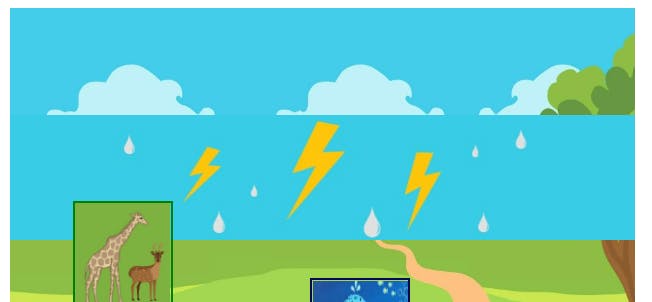
Fixed Position
It is very simple to understand that if we assign a fixed value, the element will remain at the same place regardless of whether we scroll down throughout the page. Cool and Simple?

There will be rain and lightning throughout the page once we apply the fixed value.
.raining-image{
position: fixed;
z-index: 1;
}
Now, you do scroll to check if it still rains when we scroll.
There is still one thing left and that is: 🧐What was this z-index property in the code and Why?
Z-index
It comes very handy when we find a bunch of elements are at the same position and one is overlapping another and so on. In such a case, we want to stack them as per our priority, by assigning the value to the z-index property's values in order of numbers 0, 1, 2, 3 and so on.
We will try and check to see what happens if we apply the z-index with the value 0 assigned to it.

It can be seen that we have given no priority to the raining image element than others. This is where the use case of z-index takes place.
We've almost completed but WAIT! 😁😶🌫️

Sticky Position
A sticky position is a combination of both positions fixed and relative. In this positioning, the element initially has a relative position, and it scrolls along with the page until it reaches the specified threshold value and that's when the element sticks to the specific position (like top: 0) on the page while scrolling. Let's try to stick the clouds in the sky. ⛈
.cloud-image{
margin-top: 50px;
position: sticky;
top: 0;
z-index: 1
}
And here, we have completed the CSS positions.

I hope, I was able to make it easy to understand interestingly. Please do give feedback, if it was helpful to you. Thank you for reading, everyone! 🤓
